This year I started a new pet project: Writer’s Trail. It’s a tool where writers can register their writing sessions and then see information and charts about their habits. Something I really wanted to make for over a year and finally did it a while ago. Since then I’m getting into the new technologies about web development, which I was lagged behind for lack of practice.
So I did what I knew, but wanted to do more. Since the web made (or is making) a revolution which completely change the way sites are built and viewed, I do need to learn the new ways to do it. Then I met React.js.
React is beautiful. Really, it’s a powerful tool and yet very simple to understand and use. I was marveled by it, as I never though anything like that was possible. The way it’s built is nearly perfect. And, following React, I met Flux.
Flux is an application architecture for web applications. React.js does fit nicely into the View of MVC, but the MVC itself is not that great for web apps. So the guys at Facebook designed their own way: to flow the data in a loop, making it crystal clear where things go. This decouple logic from templates and distributes the responsibility to the appropriated component. I’ll get back to it later.
However, while React is great, it kind of reinvent the wheel. Also, it bundles a lot of things together, so you must use all or none (that means: virtual DOM, JSX and some other things). Each of those things should be available in separated packages, but they are not. I learned that the hard way with an article I read saying that “React is a Terrible Idea”. Dan Yoder is very harsh against it, but he does have very good points.
React is not that bad, really. It’s great, actually. It is simple, fast and well maintained. It works as intended, do what it promises and do it well. It’s just that they are really rebuilding something that already exists in standard vanilla Javascript: Web Components.
Web Components
Those are actually a mix of four technologies already with specification and implemented in browsers (at least in the last stable Chrome, version 41). Basically, they allow you to create your own tags with custom logic that can still be styled with external CSS and tag attributes.
What’s the good of creating you own tags? Well, you can compartmentalize functionality and be sure they don’t interfere with the rest of your application. Also, your HTML structure, specially with the help of the Shadow DOM. What is that, you ask?
Shadow DOM
This is one of the four specs about web components. What it does is quite simple: it hides the contents of your custom tags. Even if you look in the Chrome dev tools, their internals will be hidden (there’s an option to show them, of course, as you are the developer). This allow the structure of your page to be more semantic. For example, if you want to make a navbar, you’d something like this with the HTML everyone already know:
Nice right? Does seem very semantic and it’s not anything convoluted (like, for example, the Bootstrap Navbar component). However, what about something like this:
Much more neat. And you can change the style and behavior of the navbar without hassling with the template code. Not to mention the is very reusable even across projects.
Of course, you can do that with React. The beauty of it, though, is that this is actual HTML. You don’t need to mix it with Javascript (or JSX). Much better separation of concerns. It belongs to the component to handle the logic. Also: it is encapsulated in the DOM. It’s much easier to see how the actual template is formed (without using any external tools, like the Chrome extension provided by React).
Custom components
Of course, that is only possible if you build your own components. But does the web browsers provide a way for you to create your own tags? Yes, they do. It is only available in Chrome and Opera (which is based on the former), but there’s a polyfill to make it work on browsers that still don’t follow the spec.
To create a custom tag, you’ll need to register it in the document via Javascript. Take a look in the example provided by Webcomponents.org:
That seem kind of hard, right? I also think so. However, XMLHttpRequest is also very complicated but no one seems to complain about it. Why? Because there are libraries and frameworks to help you with that. Guess what: there libraries for Web Components too! For example, let’s try building the same component using X-Tag, a small library maintained by Mozilla:
It’s roughly the same amount of lines, but it’s much more clear to read. Not to enter the realm of Polymer, which allows you to do much more.
Templates
Well, building your tags in Javascript isn’t the same thing as React.js? Yes, only worse. The thing about components, though, is that you can create it with HTML and CSS. For that you’ll need the third spec: Templates. To take the example from the spec:
Note that this uses only the template feature and none of the other three. And this is the most widely implemented and only doesn’t work in IE, of course. If you combine these with custom components, then you can have much more control over it. You just need to clone a template inside your element.
HTML Imports
What good is it to bloat your index.html with a lot of components? None, but you don’t actually need too. That’s where the last but not least spec comes to live: HTML Imports.
You can create each component in a their own .html file and then import it in the documents that need them. Just like that. And you don’t even need Javascript for that. Just a line of HTML that you may already be familiar with (like when you import your CSS stylesheets):
Then you can use <x-foo-button> (for example) in your document and the tag will work as intended because it was imported. So you can reuse everything, even across projects. And you can even find a public repository with open source components.
How is that better than React?
By itself, maybe it isn’t even better. But is supported by a standard spec, works natively on the browser (or will in the future) and don’t rely on third party frameworks that tie your code to them.
Of course, Angular and Ember.js might do the same thing, coupling your code with the framework (which might be inevitable at some point). If it’s possible, however, to use React.js with web components, it would be much better.
Flux
Even though React is not that good, Flux is great. Is a review of the MVC pattern that suffered a “memetic mutation” over the course of years. It is better and scales well.
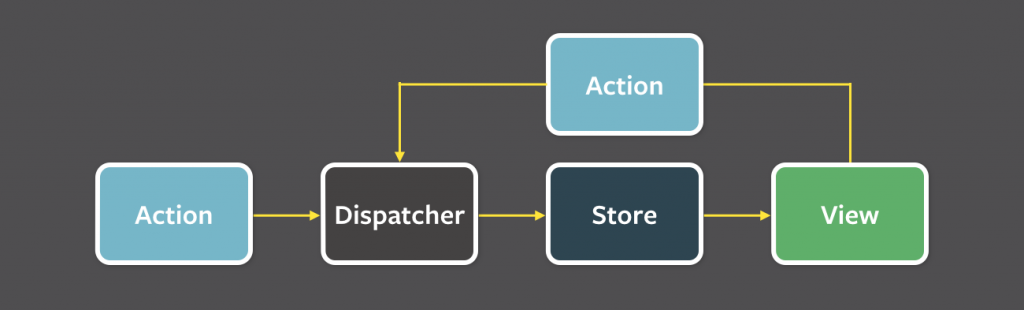
Flux suggests a unidirectional data flow:
- The user interaction create actions.
- Those actions are sent to a singleton dispatcher.
- The dispatcher informs all stores about the action.
- The stores then decide if they need to update themselves or not.
- In case of an update, it emit events that are listened by the views.
- The view updates itself to reflect the changes in the store.
When I understood it, I was marveled by the simplicity. It may take a while to adapt to such pattern and it does seem strange in some points. In fact, I don’t like the actions dealing with server sync, I much rather have the stores to deal with that (taking advantage, for example, of Backbone.js collections.
The main point, though, is that this is an architecture. Which means there is no actual code (they provide a dispatcher implementation but nothing forbids you of baking your own). Which means you don’t need to couple yourself to a framework.
Mixing them both
Flux is described to be used with React and seem to works better that way. However, I wanted to do something like that with web components instead. There’s not much material, if any, about the subject. A search for polymer flux doesn’t give the results I’d expect. So I need to do it by myself!
So I followed the little tutorial at the Polymer documentation to get a feel of the library. I really liked it. Then I adapted the code to use the Flux architecture. It kind of worked nicely. I’ll probably make a guide into that project development later.
Conclusion
My point is that is really possible to mix Flux with Web Components, and React is not that necessary. It is not that evil also, at least not more than any other framework (such as Angular and Ember.js). The thing is that you don’t need bloated features to rewrite the way HTML works. This is already (or will be soon) built-in to the browser.
So, consider using Web Components. It will pay out in the future.



Your X-Tag example doesn’t take advantage of the features X-Tag provides – here’s what it should look like:
xtag.register(‘x-foo-button’, {
extends: ‘button’,
content: “I’m an x-foo button!”
});
Thanks for your comment. I really just grasped the surface of the libraries and certainly they still have a long path ahead.